# Styling a CoB App
In order to leverage CSS to modify the existing frontend content of an application, there is one file we need to be aware of:recordm/customUI/css/customizations.css. This file is responsible for importing every other CSS file in recordm/customUI/css. The imported CSS files are usually associated with a customization - complementing eachother.
Previously installed customizations via cob-cli customizewill also have their own CSS files imported into customizations.css.
# Example
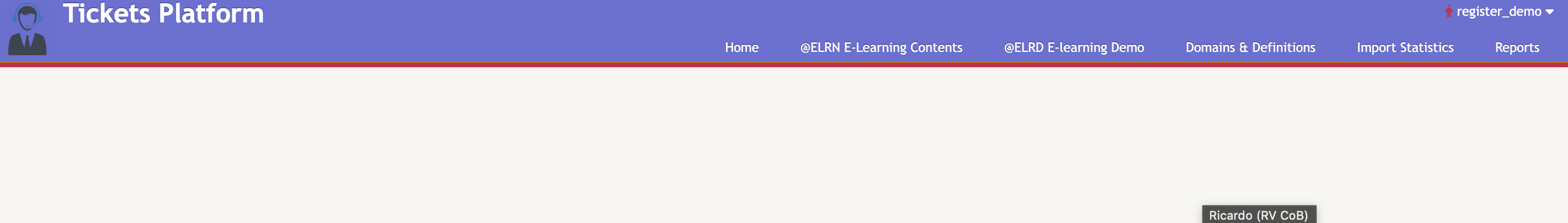
By default, the headbar in a CoB application uses a dark grey theme. In real life, for aesthetic purposes, you might want to change this to match the representative color of your group/company/team. Imagine we're preparing a Client Support solution with tickets, and we want it to look different than the default style: we can the color of the headbar, and we might as well change the icon!
To do this, we create a new .css file my_headbar.cssin recordm/customUI/css, and import it to the customizations.css. It should look something like this:
customizations.css >
(... pre-existing imports should show here)
@import "my_headbar.css";
Now our CoB app will automatically import our custom CSS styles. If we also wish to change the icon, we need to create a folder images inside recordM/customUI/css, and place our image there. Now onto the customization of the headbar color and icon:
/* my_headbar.css */
.cob-app #header .navbar-inner {
background: rgb(107, 112, 212) !important;
border-color: rgb(199, 113, 7);
}
.cob-app #header .company-info .logo {
background-image: url(images/help.jpeg);
background-color: var(--strong-blue-color);
background-repeat: no-repeat;
background-position: center center;
background-size: 48px;
width: 48px;
}
.cob-app #header .company-info .product .byline,
.cob-app #header .company-info .product .title,
.cob-app #header .company-info .logo div.symbol {
display: none;
}
.cob-app #header .company-info .product:after{
display: inline;
content: 'Tickets Platform' ;
font-size: 2em !important;
color: white;
}
Here, we change the background color of the headbar, hide the old title and subtitle, and display the name we want ("Tickets Platform"). Look at the result below: