Introduction to Tailwind CSS Grids
O sistema de grids no Tailwind CSS permite criar layouts responsivos e flexíveis com facilidade. É baseado em classes que definem o layout de elementos em linhas e colunas.
Container
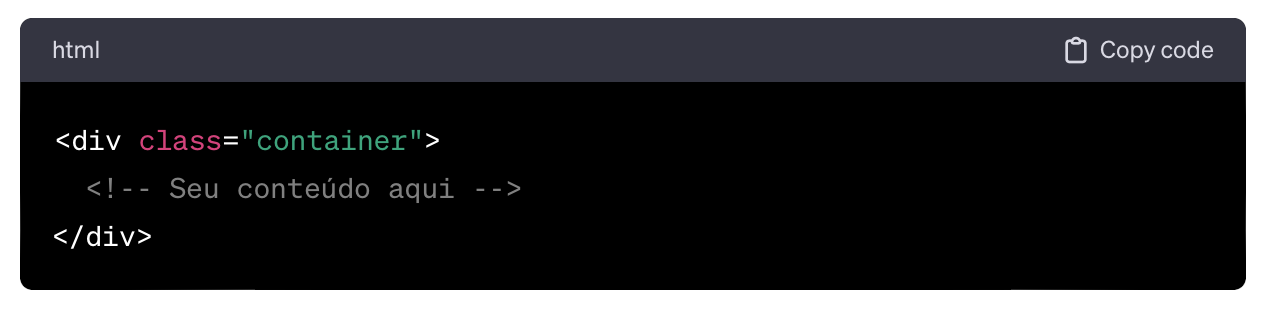
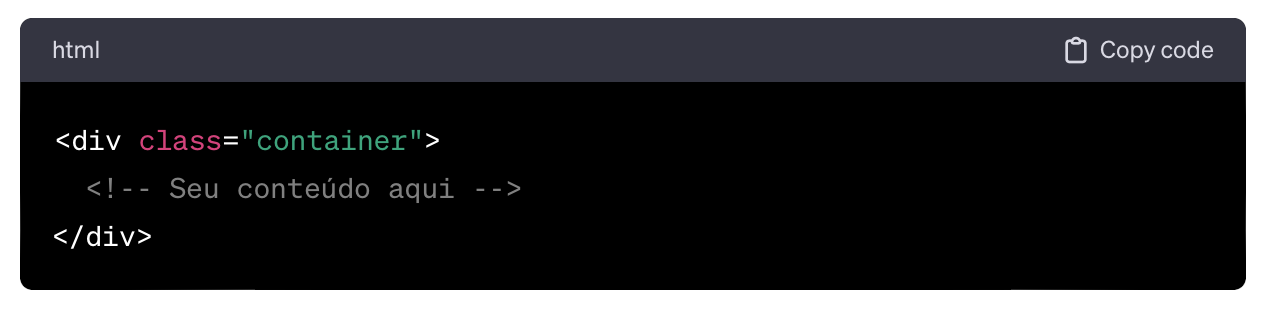
O container é o elemento que envolve todo o conteúdo do seu layout. Ele ajuda a centralizar e controlar a largura máxima do conteúdo. Utilize a classe container para isso.

Grid Básico
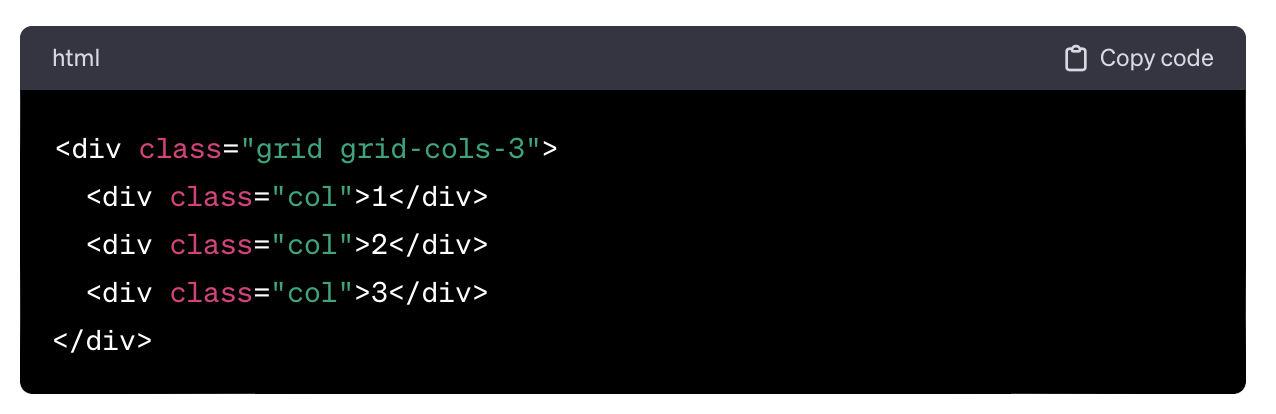
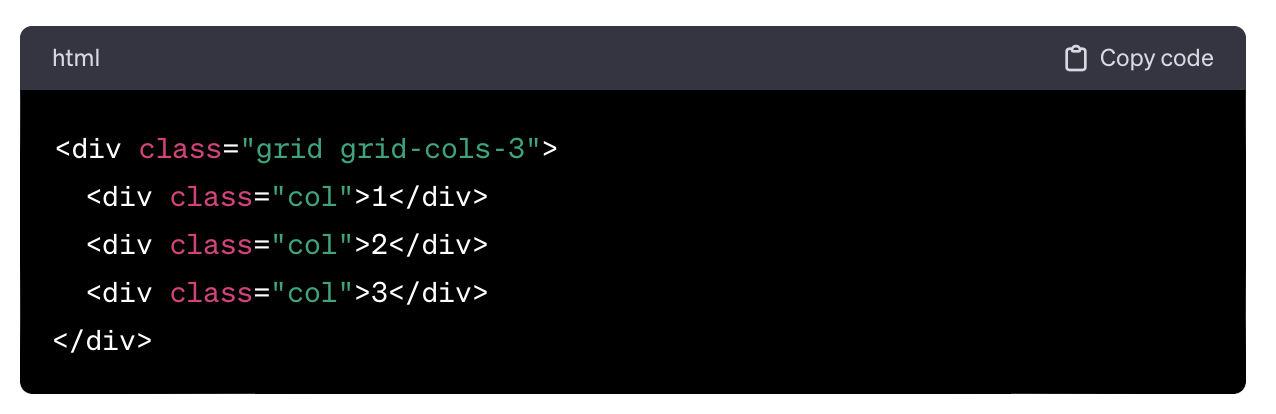
O grid é construído com classes que definem o número de colunas em que um elemento deve ser dividido. Use as classes grid e col para isso.
No exemplo em baixo temos uma grid básica com 3 colunas.

Responsividade
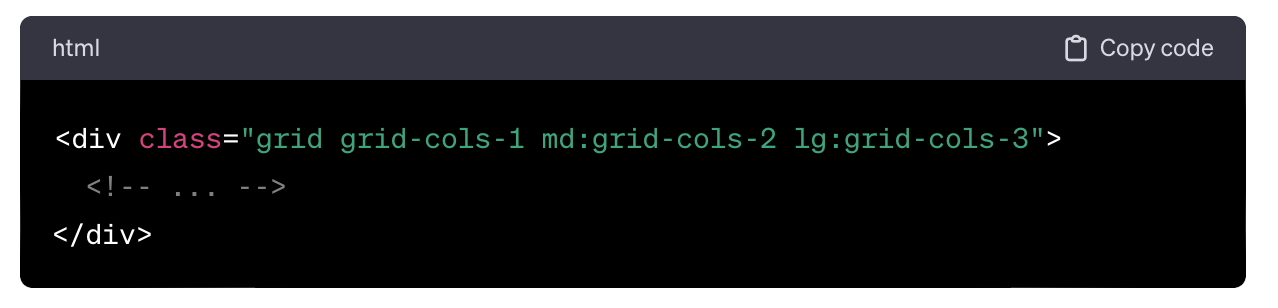
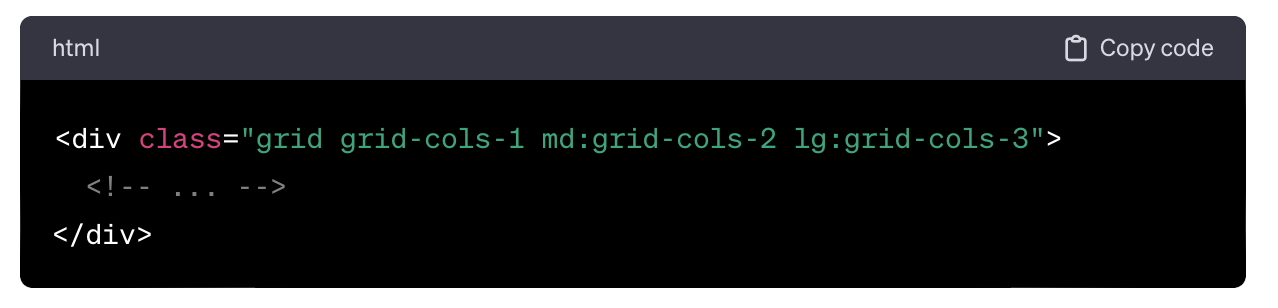
O Tailwind CSS facilita a criação de layouts responsivos. Adicione classes de responsividade para controlar o número de colunas em diferentes tamanhos de ecrã.
No exemplo em baixo, por default mostra-se uma coluna, para ecrãs de tamanho médio (md) mostram-se duas colunas, para tamanho grande (lg) mostram-se 3 colunas.

Espaçamento e Alinhamento
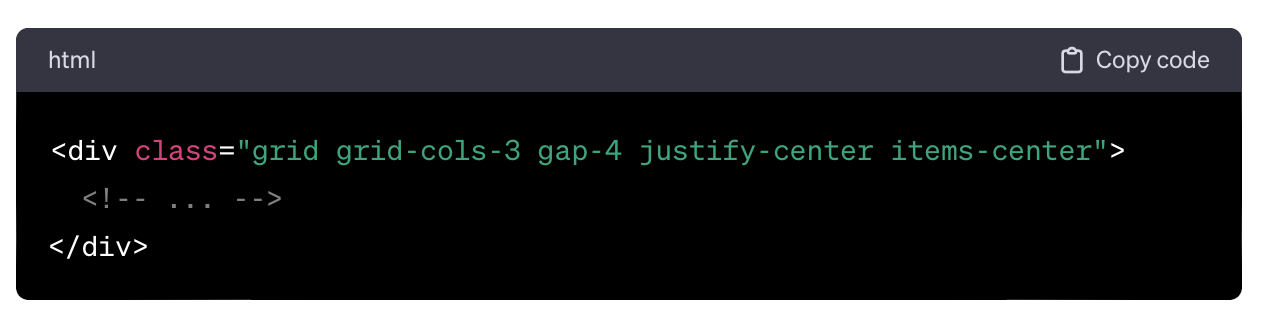
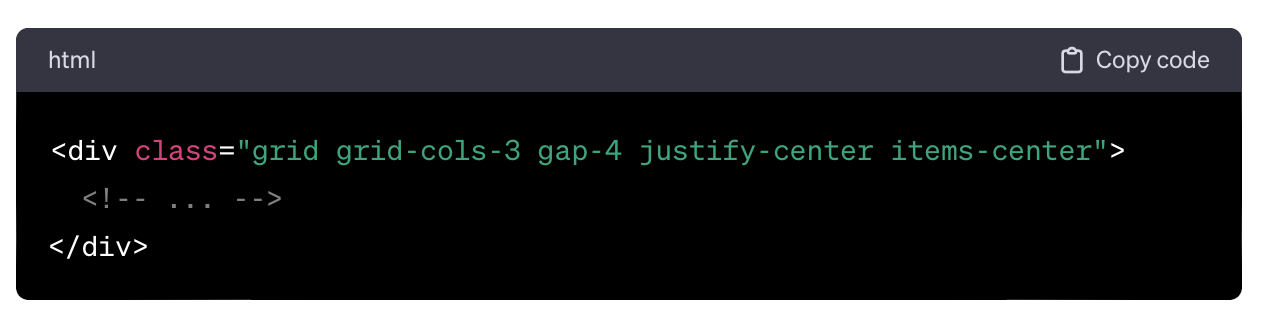
Utilize classes de espaçamento e alinhamento para ajustar a disposição dos elementos no grid.

Conclusão
O sistema de grid do Tailwind CSS é uma ferramenta poderosa para criar layouts flexíveis e responsivos. Experimente as diferentes classes e ajuste-as conforme necessário para atender aos requisitos específicos do seu projeto.
Saiba mais no site oficial do Tailwind CSS: # Introduction to Tailwind CSS Grids
O sistema de grids no Tailwind CSS permite criar layouts responsivos e flexíveis com facilidade. É baseado em classes que definem o layout de elementos em linhas e colunas.
Container
O container é o elemento que envolve todo o conteúdo do seu layout. Ele ajuda a centralizar e controlar a largura máxima do conteúdo. Utilize a classe container para isso.

Grid Básico
O grid é construído com classes que definem o número de colunas em que um elemento deve ser dividido. Use as classes grid e col para isso.
No exemplo em baixo temos uma grid básica com 3 colunas.

Responsividade
O Tailwind CSS facilita a criação de layouts responsivos. Adicione classes de responsividade para controlar o número de colunas em diferentes tamanhos de ecrã.
No exemplo em baixo, por default mostra-se uma coluna, para ecrãs de tamanho médio (md) mostram-se duas colunas, para tamanho grande (lg) mostram-se 3 colunas.

Espaçamento e Alinhamento
Utilize classes de espaçamento e alinhamento para ajustar a disposição dos elementos no grid.

Conclusão
O sistema de grid do Tailwind CSS é uma ferramenta poderosa para criar layouts flexíveis e responsivos. Experimente as diferentes classes e ajuste-as conforme necessário para atender aos requisitos específicos do seu projeto.
Saiba mais no site oficial do Tailwind CSS: https://tailwindcss.com
